转载请注明出处 powered by miechal zhao : miechalzhao@gmail.com
前言:
依据Google发布的Android 各个系统版本号市场占有率(), Android 4.0及其以上系统将近90%左右,发展趋势必将是未来市面上差点儿是Android 4.0以上系统。本文主要关注Android 4.0及以上系统WebView的实现,从Android WebView实现的Framework层大致能够分为三段Android 4.0系列,Android 4.1---4.3系列,Android 4.4及其以上系列。
WebView差异
WebView是Android系统提供能显示网页的系统控件,它是一个特殊的View,同一时候它也是一个ViewGroup能够有非常多其它子View。在Android 4.4以下(不包括4.4)系统WebView底层实现是採用WebKit()内核,而在Android 4.4及其以上Google 採用了chromium()作为系统WebView的底层内核支持。在这一变化中Android 提供的WebView相关API并没有发生大变化,在4.4上也兼容低版本号的API而且引进了少部分API。这里简介下基于Chromium 的Webview和基于Webkit webview的差异,基于Chromium Webview提供更广的HTML5,CSS3,Javascript支持,在眼下最新Android 系统版本号5.0上基于chromium 37,Webview提供绝大多数的HTML5特性支持。Webkit JavaScript引起採用WebCore Javascript 在Android 4.4上换成了V8能直接提升JavaScript性能。另外Chromium 支持远程调试()。
WebKit for WebView VS Chromium for WebView性能比对(測试环境 小米2. CM Browser. Android 4.1.1 VS 4.4.3)
| | Webkit for Webview | Chromium for Webview | 备注 |
| HTML5 | 278 | 434 | http://html5test.com/ |
| 远程调试 | 不支持 | 支持 | Android 4.4及以上支持 |
| 内存占用 | 小 | 大 | 相差20-30M左右 |
| WebAudio | 不支持 | 支持 | Android 5.0及以上支持 |
| WebGL | 不支持 | 支持 | Android 5.0及以上支持 |
| WebRTC | 不支持 | 支持 | Android 5.0及以上支持 |
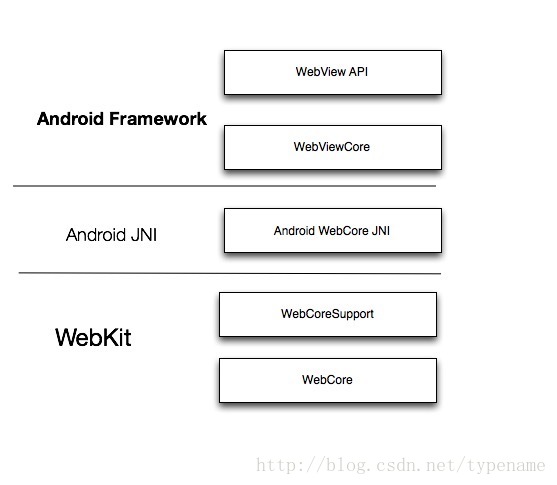
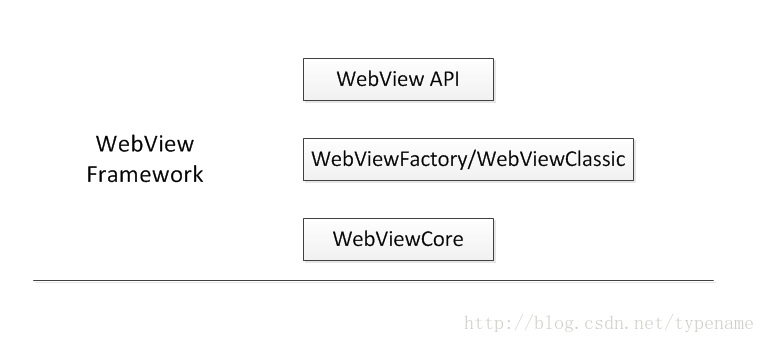
Android 4.0 WebView结构
Android WebView API层主要提供给我们应用程序的接口,为了兼容向下版本号Android在高版本号中也是对这一层的API进行支持,因此假设底层发生变化,这些API接口层也不会发生太大变化。Android 平台不仅提供应用层编程接口也提供native层编程。以下介绍上图中的三个部分: 1)Android Framework:Android WebView是个特殊控件实现的支持须要Framework的代码主要在./frameworks/base/core/java/android/webkit文件夹下,在Android 4.0实现主要是在WebViewCore.java,BrowserFrame.java等文件。 2) Android JNI:须要有Native代码支持,因此须要有JNI层实现,Android WebView 4.0的JNI层实现WebView相关代码在./external/webkit/Source/WebKit/android/jni/文件夹下,这一层起到承上启下的作用,链接Framework层以及WebKit层的桥梁,比方相关的一些实如今WebviewCore.cpp,WebCoreFrameBridge.cpp等。 3) WebKit: WebKit内核,其核心主要是解析W3C标准以及渲染排版网页,他是一个跨平台的内核引擎,那么须要支持各个平台,须要我们的平台实现层,在Android 4.0系统这一部分相关代码主要在./external/webkit/Source/WebKit/android/WebCoreSupport/文件夹下,比方FrameLoaderClientAndroid.cpp,ChromeClientAndroid.cpp,这一层负责WebCore与系统平台的桥接,具体在不同平台会有不同的实现。实现网页的解析排版及渲染由WebCore来实如今Android 4.0源代码其中代码位于./external/webkit/Source/WebCore/下,以下有WebCore实现的各个模块功能支持的相关代码,比方页面视图部分在page文件夹的chrome.cpp,比方载入页面须要的资源的loader中得FrameLoader.cpp等,这里不在继续深入具体解释,有兴趣的朋友能够下载Android 4.0源代码阅读。 Android 4.1--4.3 WebView结构
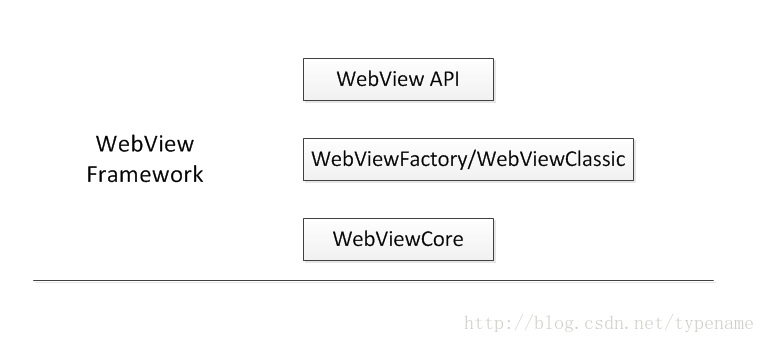
Android 4.1--4.3版本号WebView内核实现还是基于WebKit,但在WebView的Framework层发生了变化,引入了工厂模式,目地是为了将内核与上层API接口分离开来,分离的意义不不过抽象接口,更重要的是将来能替换内核部分的实现。 在4.1--4.3这一系列版本号native结构基本与4.0版本号同样,下图呈现新的变化:

Android 4.0--4.3 渲染
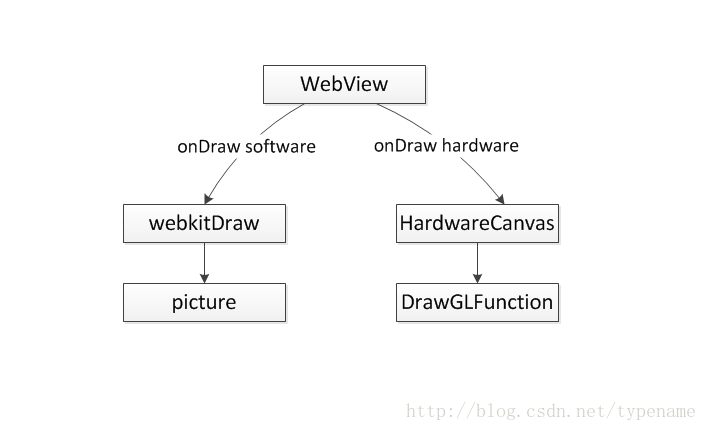
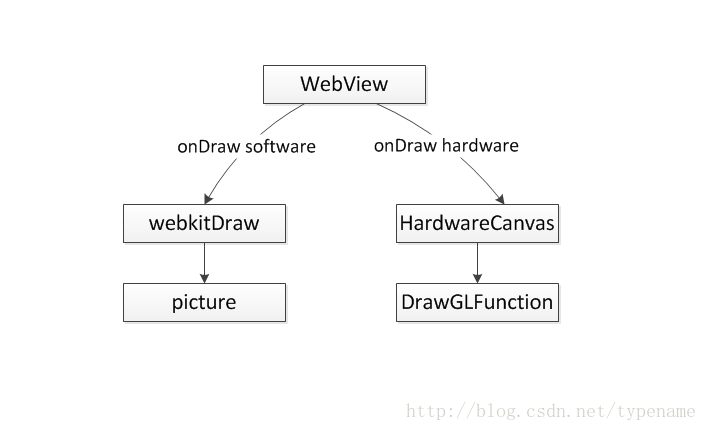
虽然之前4.0,与4.1--4.3是在不同的结构系列,其两者之间的差异主要是集中的Framework上的变化,这样的变化很多其它体如今Framework层结构上的变化,WebKit内核极其在Android上的表现机制并没有发生非常大变化,他们的渲染机制是同样的。以下介绍Android 4.0--4.3的渲染机制:

在Android 4.0上已经默认开启硬件加速,因此WebView的渲染默认是基于硬件渲染的,通过本人分析其在WebView被隐藏的那一帧是採用软件渲染,目的是降低硬件占用,让其它UI能及时的响应。在硬件渲染情况下WebView通过onDraw方法传递Canvas 并将其转行为HardwareCanvas ,并生成native的 DrawGLFunction指针,通知native做渲染。在软件模式下,WebView通过传递的Canvas 通知内核webkitDraw将内核的一帧生成picture传输到Canvas中,运行Canvas draw bitmap。
Android 4.4 WebView结构
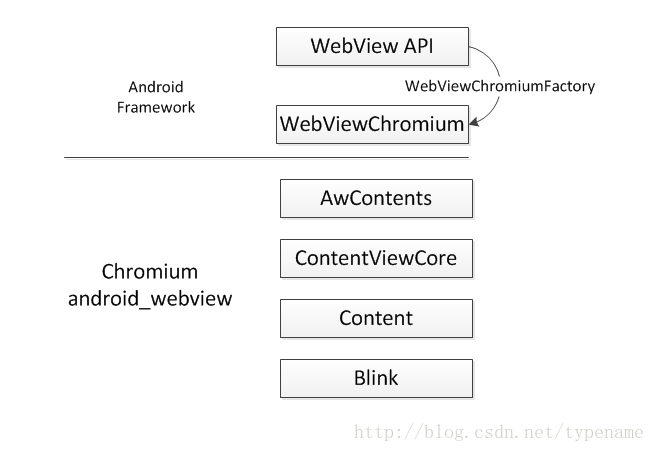
在Android 4.4系统上 Google已经将系统默认的Webkit内核替换成自己的开源项目chromium,通过之前的版本号分析,我们能够看到Android 对WebView的Framework 结构进行调整使其更抽象,更重要的目的还是集成自己的开源chromium。以下我们来看看WebView的结构发生了什么样的变化:
./frameworks/base/core/java/android/webkit ./frameworks/webview/chromium/java/com/android/webview/chromium ./external/chromium_org/android_webview ./external/chromium_org/content 为了将chromium项目集成到Android 中,chromium项目抽象出Android webview这一层,之前的接口抽离这时候已经变得非常明显,Android Webview基于chromium content API这一层,第三方浏览器厂商也能够採用这样的方式,眼下所了解的厂商有Opera使用这样的方式。Android 4.4WebView的渲染核心眼下也没有发生太大变化,还是基于WebView的Canvas,将Chromium composit 结构绘制到WebView Canvas上。接入chromium内核,WebView浏览性能大幅度提升,可是和chrome for Android还是有些不同,主要体如今一下几点:
1. chrome浏览器是多进程架构,Chromium for Android Webview 是单进程架构。
2. chrome浏览器 内存占用比 Android WebView大的多。
3. chrome支持很多其它的HTML5 feature。
Android WebView展望:
Chromium项目编译"android_webview_apk“ 眼下实现是基于Android SurfaceView,其渲染性能高于Android WebView的Canvas,历史遗留问题以及Android 系统WebView的作用特点,这一块随着Chromium 和 Android项目的整合,相信值得大家期待将来的Android WebView 的渲染性能会再次大幅提升。
本博客会持续更新Android WebView兴许版本号的变化,敬请关注 谢谢!
Android 5.0 Lollipop WebView
Lollipop版本号中WebView的内核实现採用Chromium 37版本号,这个版本号带来很多其它的安全性和稳定性。这个版本号解决Android 4.4版本号网页其中请求訪问打开本地文件选择器问题,引入新的回调接口,onShowFileChooser方法,须要此功能的能够在5.0上接上这个回调接口,并实现功能。另外这个版本号提供安全许可给用户选择,当网页须要訪问特殊资源时,会通知我们的应用程序,请求同意,回调接口为onPermissionRequest。之前我们也提到这个版本号使得WebView默认支持WebAudio,WebGL,WebRTC等标准。
另外Google Android 还将webview做为一个能动态更新的app,能不更新Android版本号情况下,更新WebView内核。Android 5.0 Webview默认提供降低内存占用支持,而且智能选择须要绘制的HTML document部门来提供性能。 当然开发人员能够在自己应用程序须要时关闭这个选项(enableSlowWholeDocumentDraw)。 參考资料:
Android 4.0---5.0